Pagespeed insightsの採点を上げるため、画像を最適化してみた。
こんにちは、mogukoです。
自分のサイトの表示速度が表示速度は平均以上なのか調べるため、Googlesearch consoleのPagespeed insightsを使ってみました。
そしたら、点数の低さにビックリ!!ブログは自分の分身みたいなもの。ちょっとでも改善したいと思い、画像の最適化に取り組んでみました。
本記事の内容
- Pagespeed insightsの採点が低い理由→画像が重い
- 画像最適化する為、2つの画像縮小サイトを使ってみた
- Pagespeed insightsを使って画像最適化した結果
スポンサーリンク
Pagespeed insightsの採点が低い理由→画像が重い
まず、Pagespeed insightsで自分のサイトは何点なのか採点してみました。

当時の採点結果
- パソコン→50点代
- モバイル→20点代
すいません。証拠画像を残してなかったので、文字だけのお伝えになりますが、そんなに良い結果ではありませんでした。(具体的な点数も忘れた・・・)
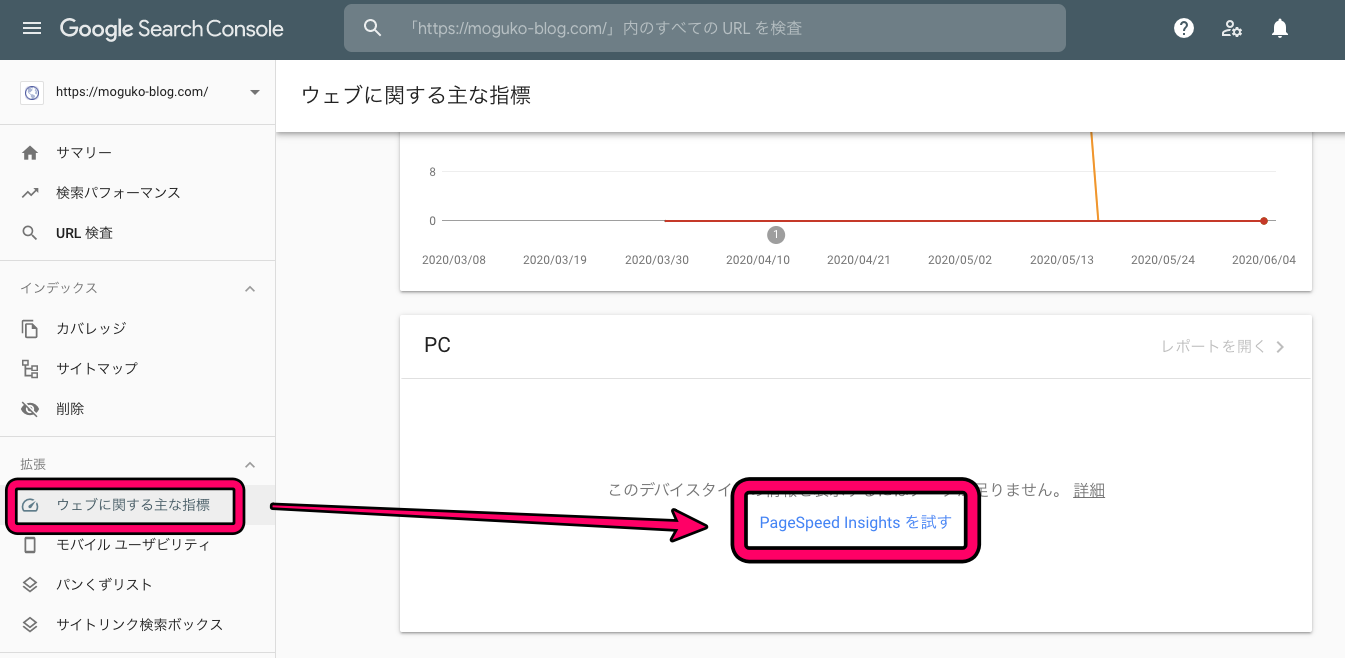
ちょっとショックだったので、原因を確かめようと下の方へスクロールすると・・・↓

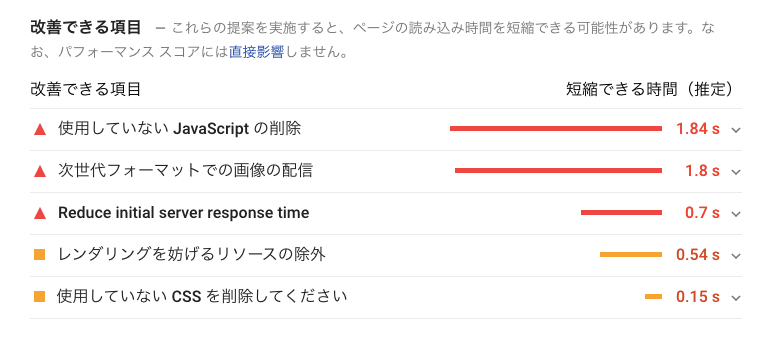
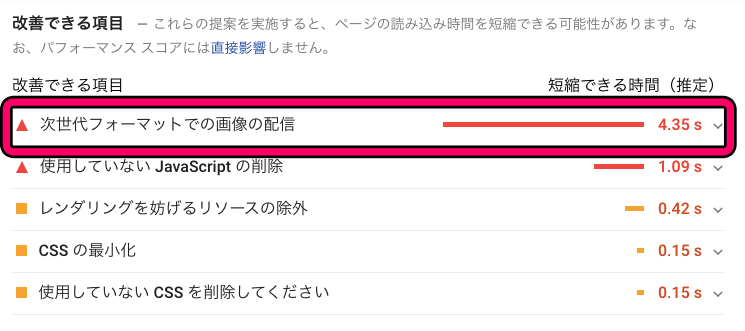
改善できる項目が色々と出てきました。↑
当時は「次世代フォーマットでの画像の配信」がダントツトップでした。(今は改善してしまったので、2番目に出ています)
なぜ、「次世代フォーマットでの画像の配信」がダントツトップだったのか?
実は画像の縮小、最初は全然やってませんでした。笑
なので、自分のサイトが途中から開くの遅いなぁーとは感じていましたが、これが原因とは全く気づきませんでした。改めて反省しつつ、改善に取り組みました。
スポンサーリンク
画像最適化する為、2つの画像縮小サイトを使ってみた
私が使った画像縮小サイトは下記の2つです。
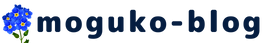
https://tinypng.com/
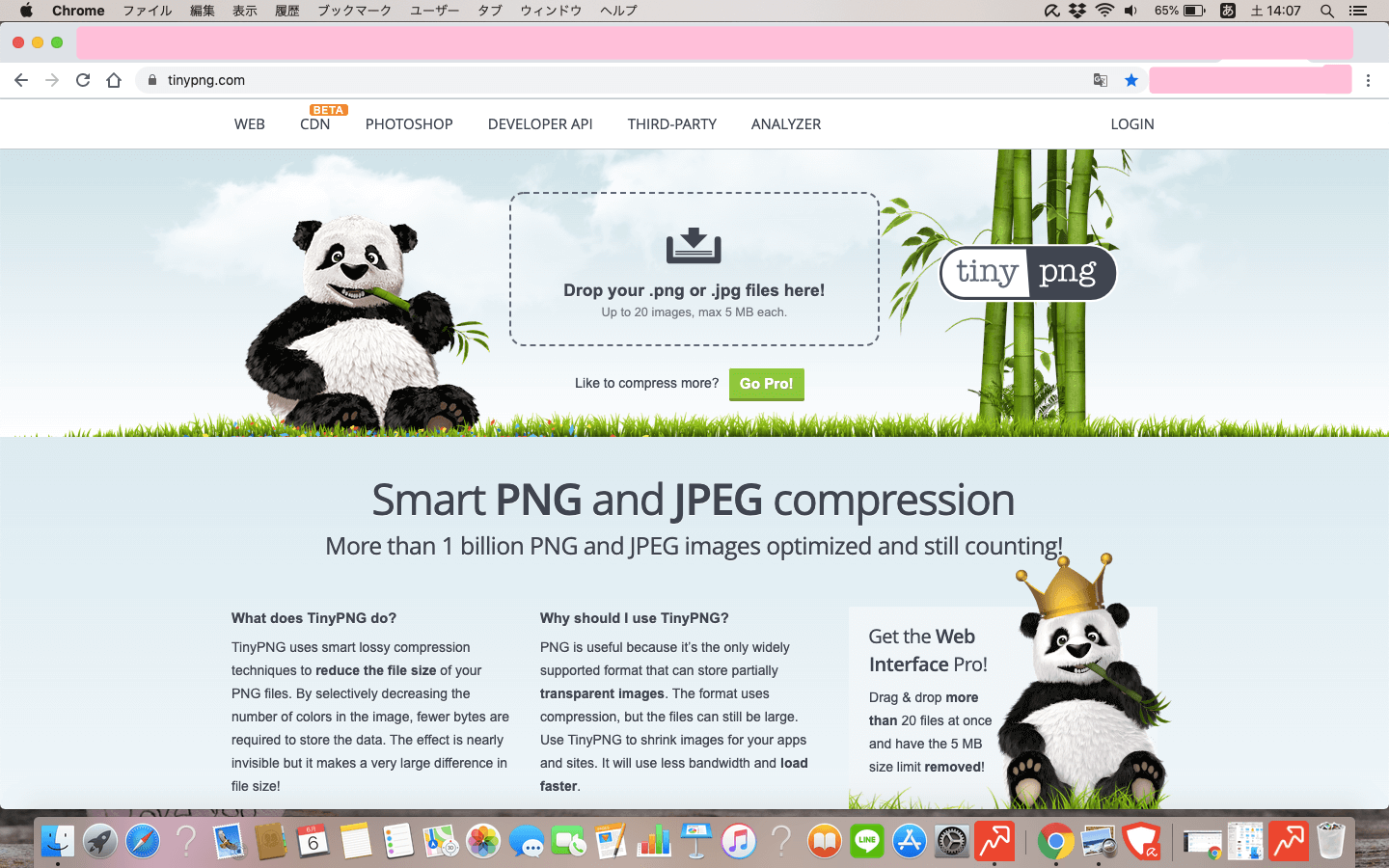
https://bulkresizephotos.com/ja
まだ縮小せずに投稿した画像で試してみたいと思います。
この記事です。
詐欺にあってしまった私は当時こんな心理状態でした。 | moguko-blog
自分は詐欺にあうはずがない。 お金に細かい方だし、そんなに持ってないし詐欺師に騙されることなんてないない。 なーんて思っていた私が詐欺にあいました。 何があったのか、最初の経緯はこちらに書いています。
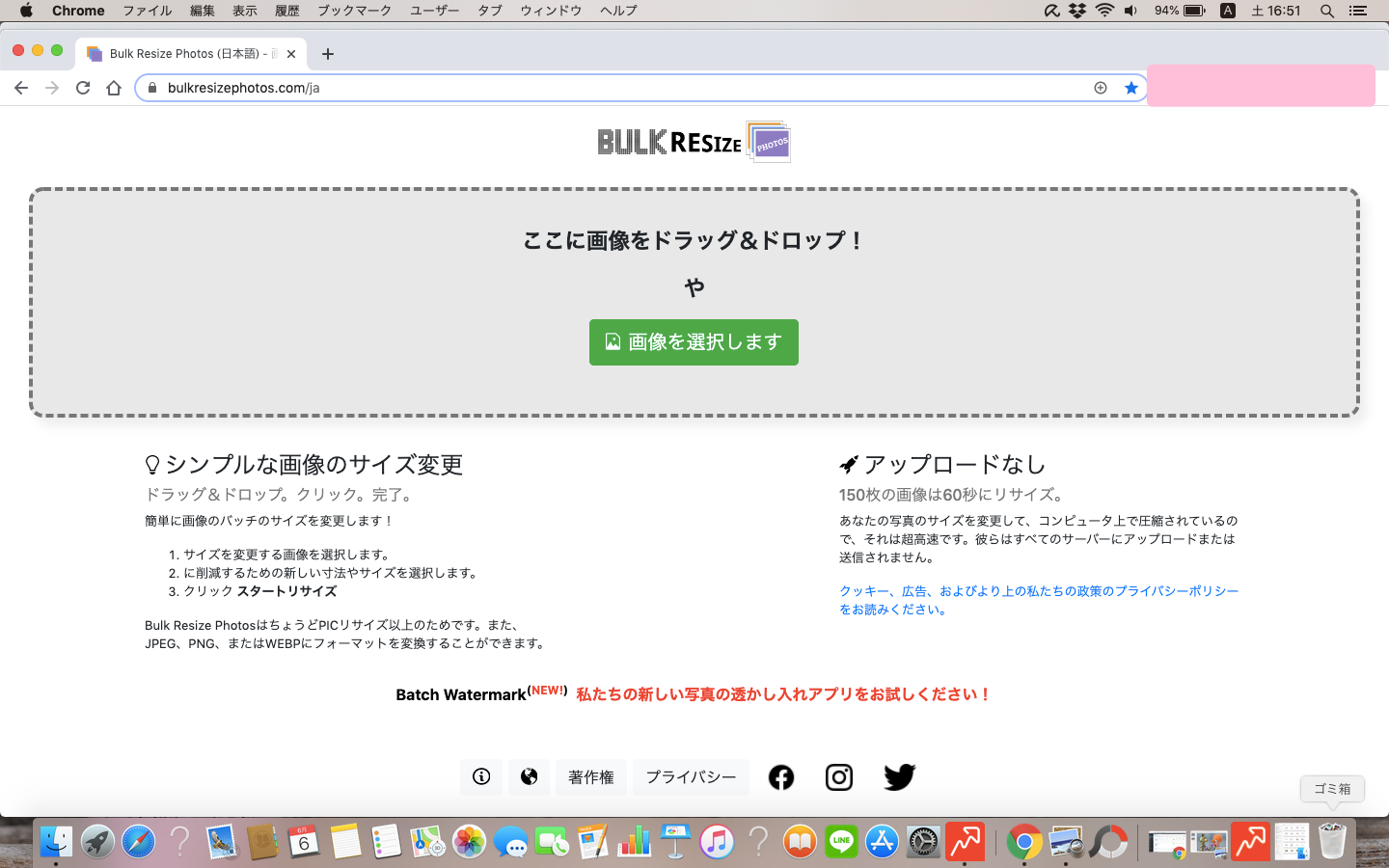
まずは、Pagespeed insightsで表示速度の採点をします。記事のURLを入れる。

結果はまぁまぁ?でした。(モバイルが低い!)
改善できる項目をみると、予想通り、「次世代フォーマットでの画像の配信」がトップでした。

原因の画像の重さをご覧ください。↓ リソーズのサイズが3,950.7 KBと書いています。
これは重いです。間違いありません。私は他の記事の画像を1,000KB前後に抑えたら、pagespeed insightsの採点は一気に改善されました。なので、今回も1,000KB前後にしようと思います。

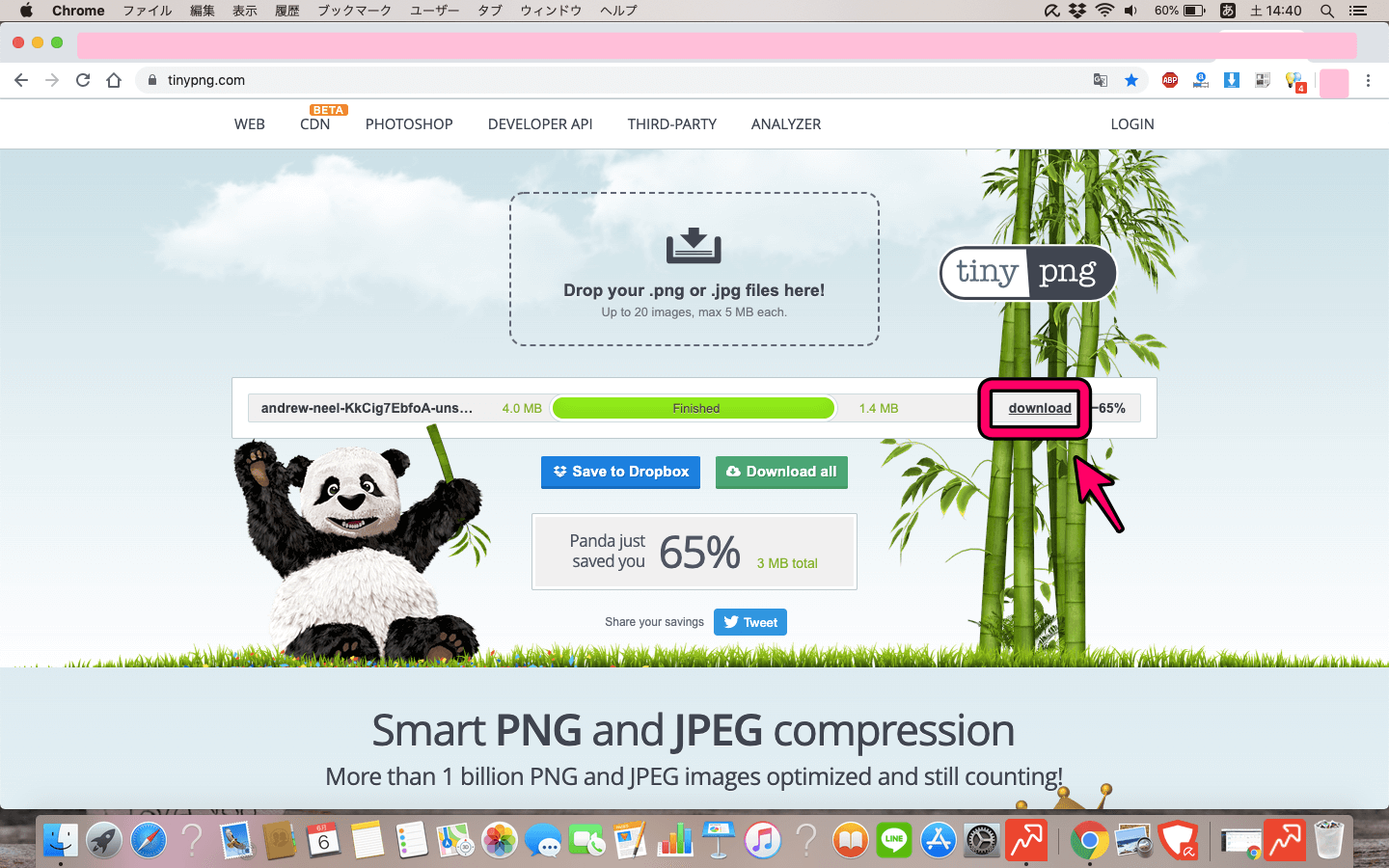
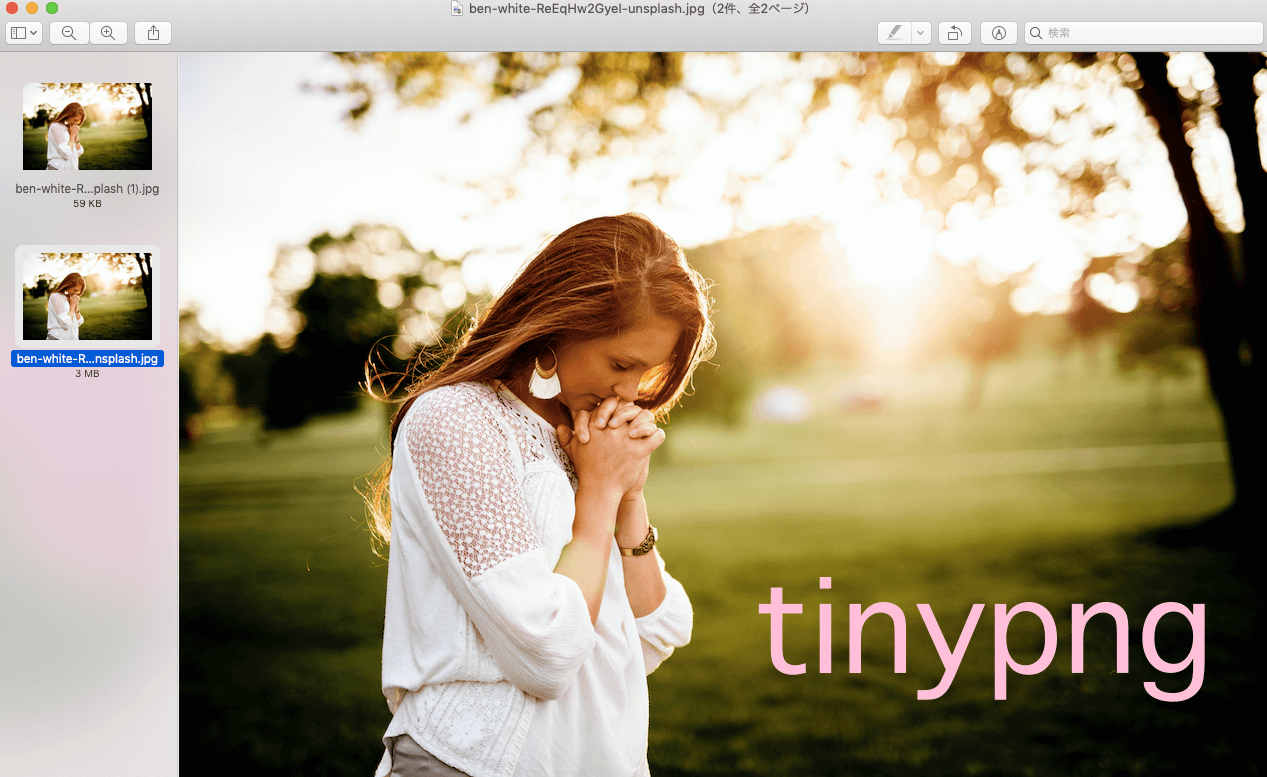
tinypngの場合
ここに画像を入れて、ダウンロードを押します。
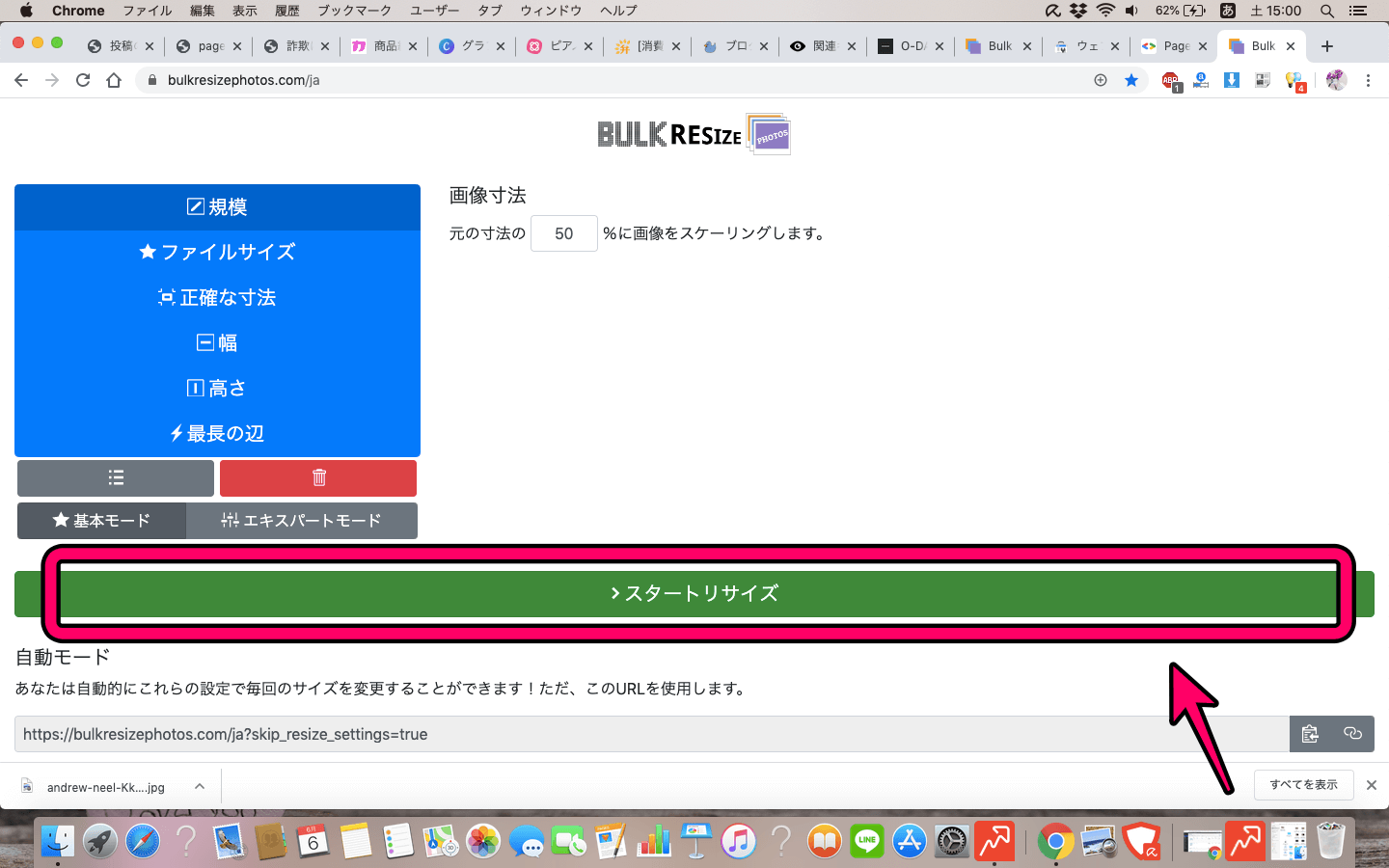
bulkresizephotosの場合
bulkresizephotosは高さや幅も縮小する
画面のファイルサイズや正確な寸法を何もいじらなければ、最初の設定はこんな感じになっています。
- ファイルサイズ→ 65.00 キロバイト
- 画像寸法→ 800×600 (高さ × 幅)
なので、bulkresizephotosはただ縮小させるのではなく、高さや幅も縮小してくれるのでさらに小さくしてくれます。
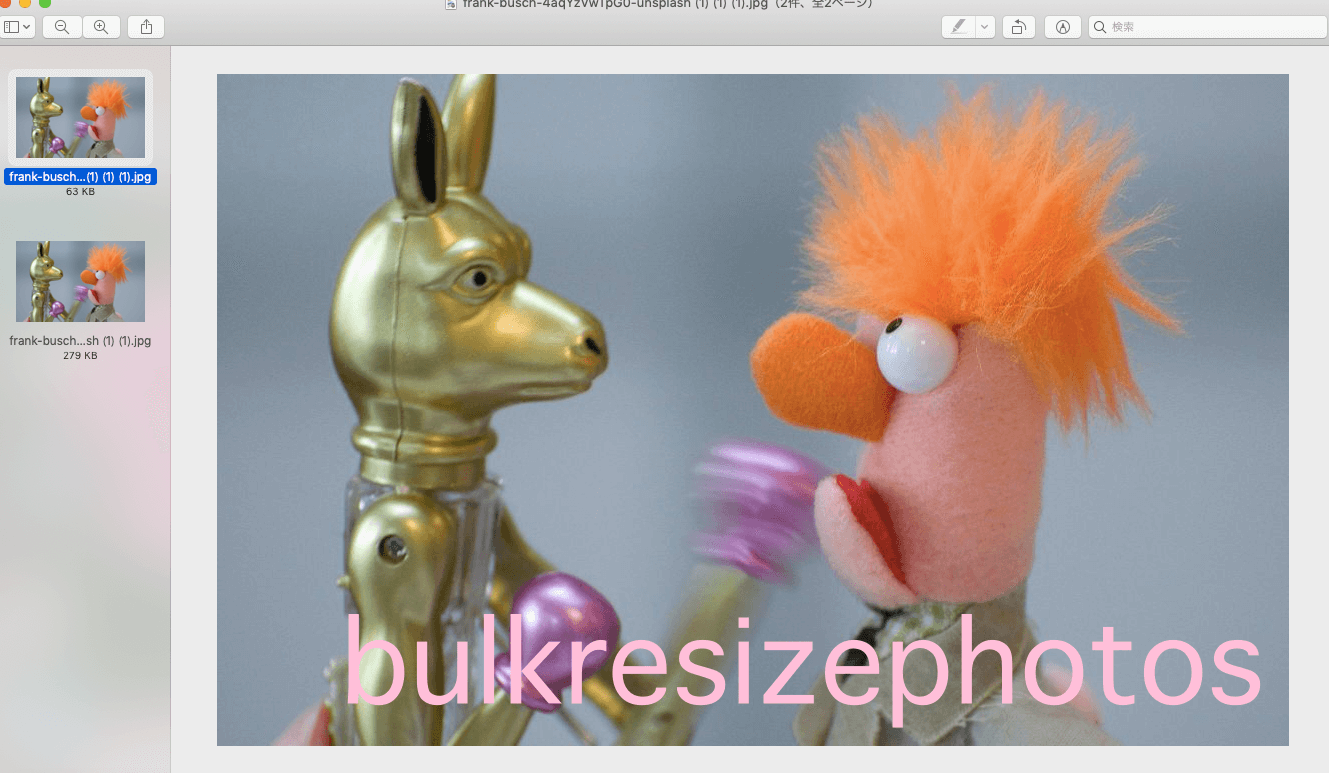
他の画像も試してみました。
見ての通り、高さや幅も縮小するので、画像自体も小さくなります。しかし、アイキャッチ画像や記事の画像にも使っていますが、異常に小さく表示されることはありませんでした。なので、問題ないかと思います。
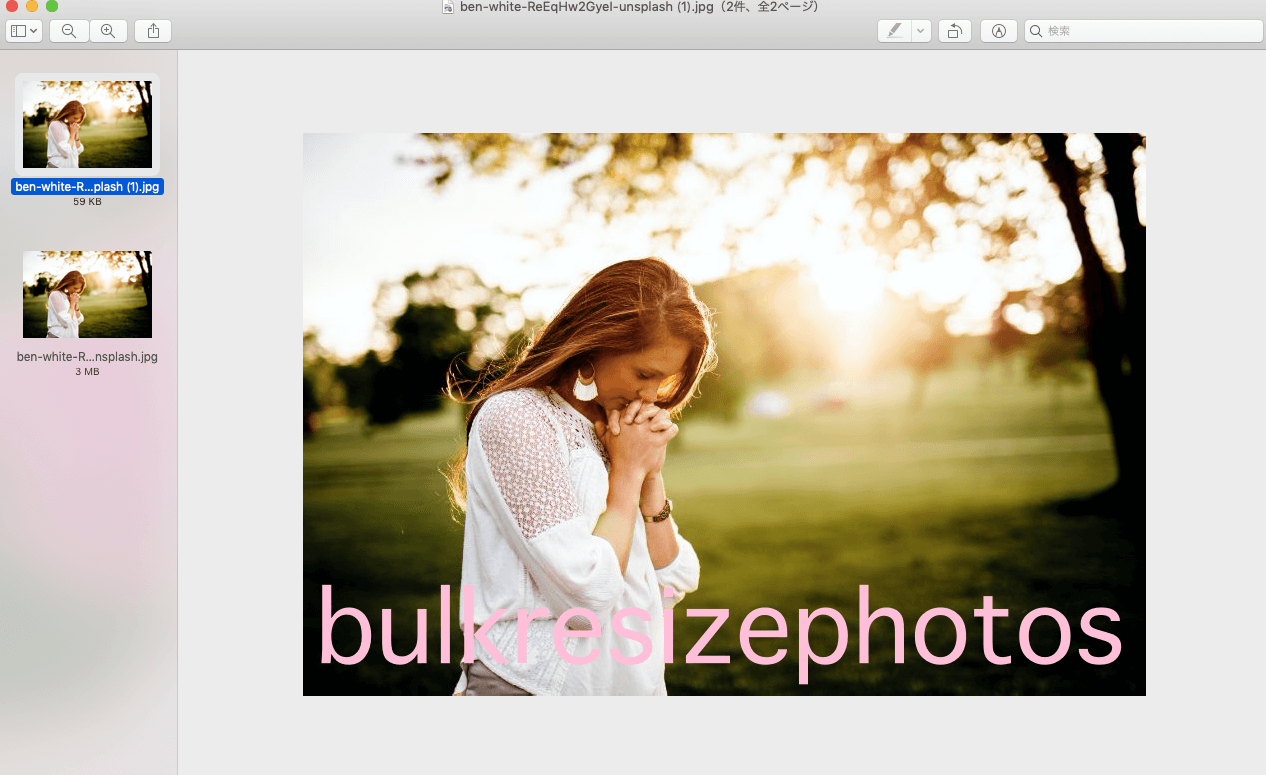
横幅を縮めたらこんな感じになります。

余白ができるくらい横幅を縮小してみました。色々使い分けでできるので便利です。
結論:bulkresizephotosの方が縮小効率が良い
スポンサーリンク
Pagespeed insightsを使って画像最適化した結果
トータルとして、パソコン→94点・モバイル→58点までアップ!大幅改善です♫
ブログを更新していくと、画像のウェートはかなり占めてきます。サイト自体を軽くしてかないとせっかくクリックしても、なかなか開かなかったらイライラしてそのまま閉じてしまいます。
そんなことにならないように、上記のサイトを使って少しでも軽くして行きましょう♫