【カエレバ】cssで設定したデザインが崩れる→検証から解決できます。
こんにちは、mogukoです。
カエレバを使って商品にリンクを貼った所、なぜがデザインが崩れてしまいました。
よく表示が崩れたりしたら、プラグインを疑っていましたがどうもそんな感じではなかったのでどこがおかしいのか、探しまくりました。
答えは検証の中に隠されており、そこで解決しました。
本記事の内容
- 【カエレバ】cssで設定したデザインが崩れた時→検証から原因を探す
- 【カエレバ】cssをカスタマイズで変更→コード追加して修正
スポンサーリンク
【カエレバ】cssで設定したデザインが崩れた時→検証から原因を探す
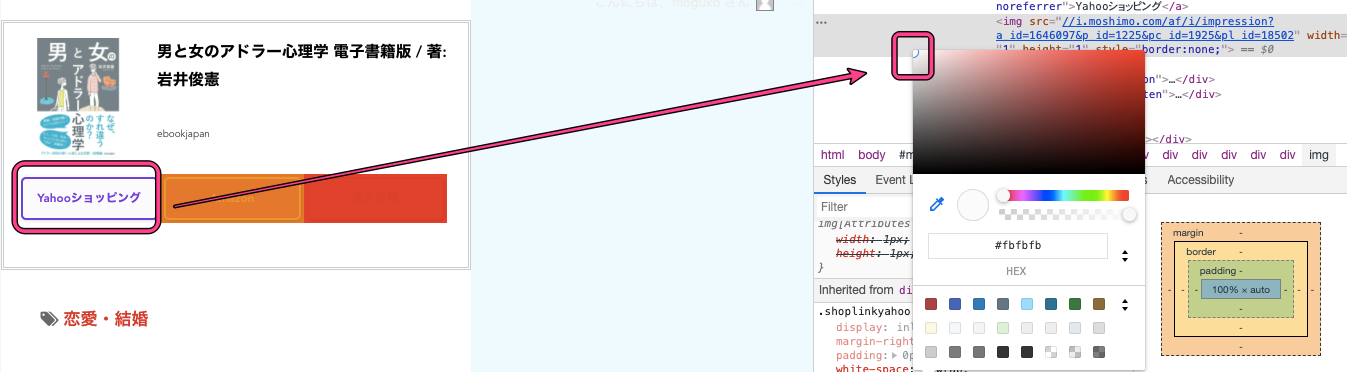
今回、なぜかデザインが崩れたのは「ボタン」でした。

全体的に色がついて、何のボタンかわからなくなっていますよね。
なぜこうなってしまったかは、謎です。。
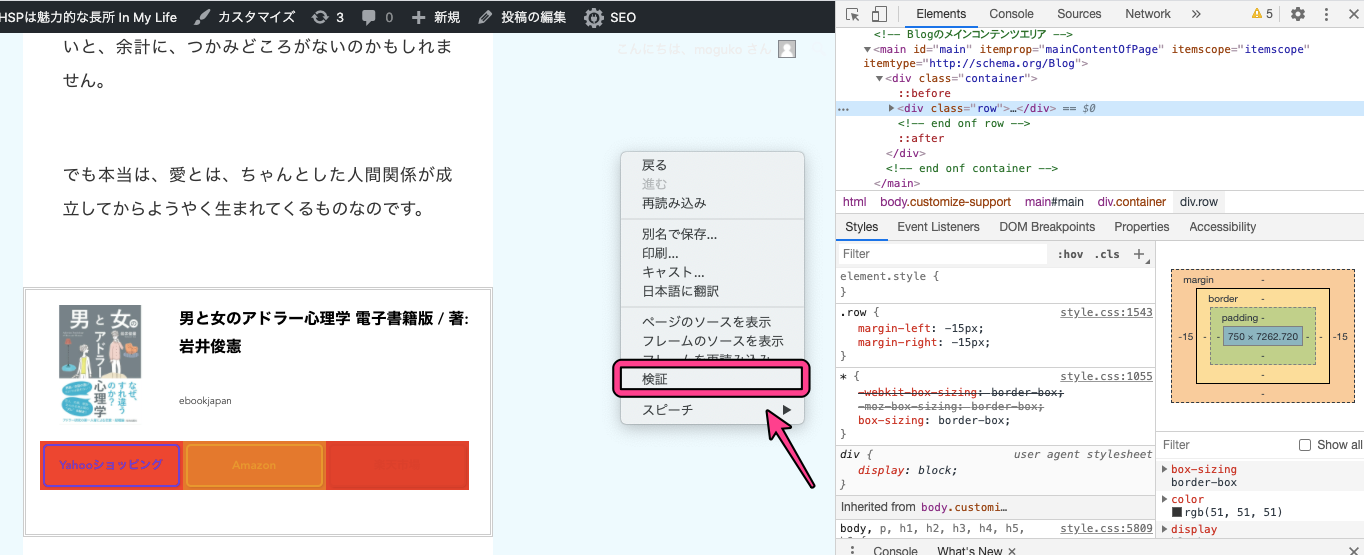
検証メニューを開いて、原因を探ってみた
右クリックで「検証」ボタンをクリックすると、右側みたいな画面が出てきます。

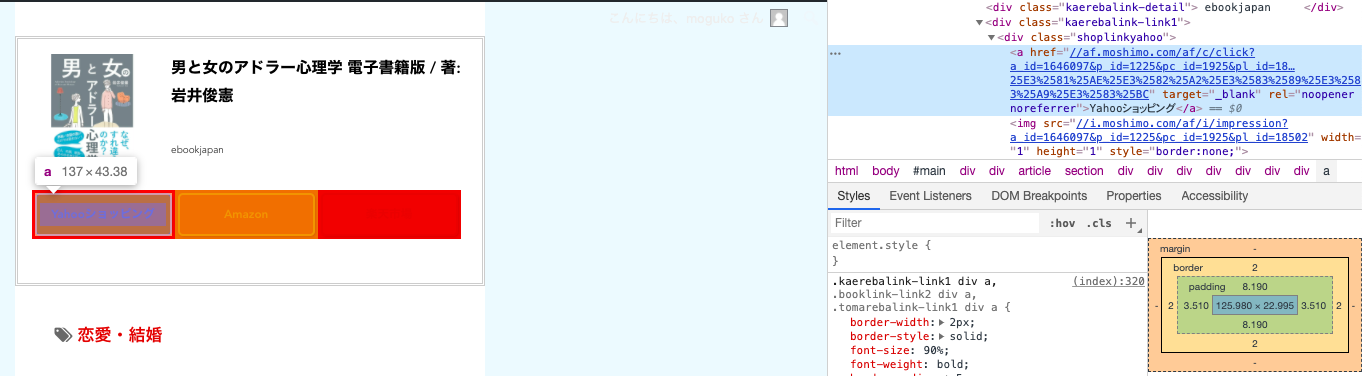
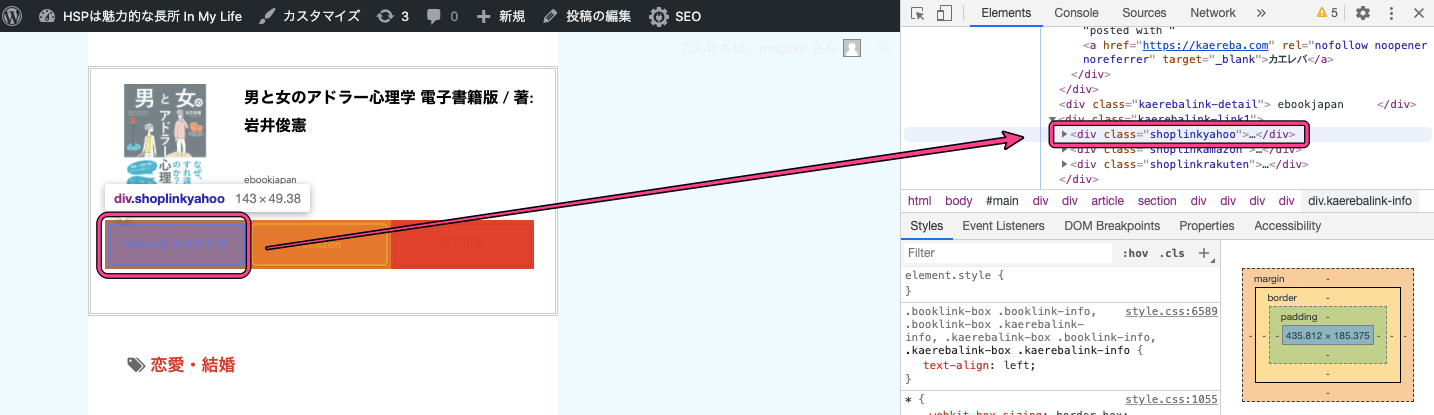
色んな英語や記号の文字が出てきますが、動かしていくと「ここのコードはここだと」と色が変わります。問題のリンクはここみたいです。

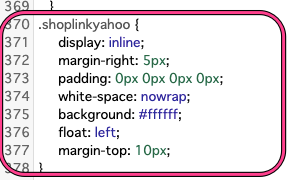
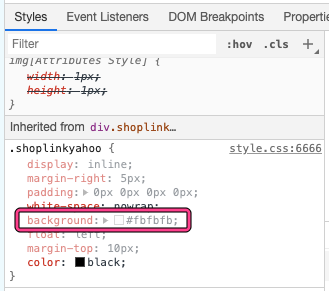
その中の一番左側のボタンに注目します。

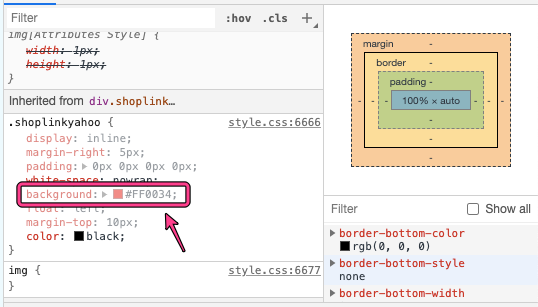
「background」の色がオレンジになっていますよね。枠だけオレンジにしたいのに、全体に色付けされていることがわかりました。

実際に色を変更して試してみる
ここで色を変更できるので、どんな感じになるか試してみます。
すると色が抜けてボタンが見えるようになりました。ここが原因だったみたいです!

場所は、ここだと言うことが判明しました。
しかし、ここで終わりではありません。ここで保存はできないので「カスタマイズ」で変更しましょう。

スポンサーリンク
【カエレバ】cssをカスタマイズで変更→コード追加して修正<
「カスタマイズ」を開きます。

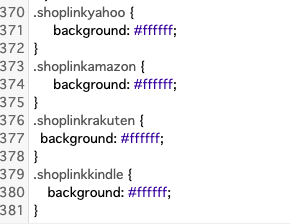
「検証」で原因を見つけたコードをそのまま貼り付けても良いのですが、変更した部分だけ変えたいので「background」のみを変更しましょう。他のボタンも一緒に変えてしまいます。
他の部分は削除して、右側のように必要なコードだけ入力しましょう。
style cssでは変更せず、カスタマイズで変更すること
「テーマエディター」→「style css」があると思いますが、ここでは変更しないようにしましょう。
実は、最初「style css」からコードを変更したのですが、全く変わりませんでした。なのでここは無意味です。
コードを少しいじるのであればカスタマイズから変更しましょう。