「ShareHTMLを、もっと綺麗にしたメーカー」の余白→【CSS】が原因でした。
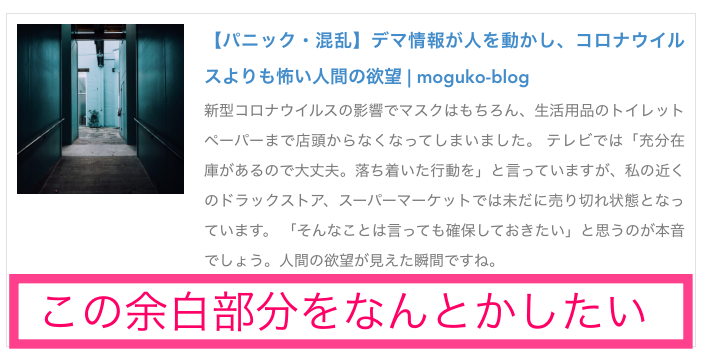
ブログの記事内に画像付きリンクカードを設置する際、余白が出てしまう現象。。
これは「CSS」が原因でした。
プログラミング初心者の私にとってはCSSをいじるのも一苦労。。そして、1つ答えが出ました。
「ShareHTMLを、もっと綺麗にしたメーカー」のCSSコードをそのままコピーしない方が良いと言うことがわかり、他の方法がないか探してみました。
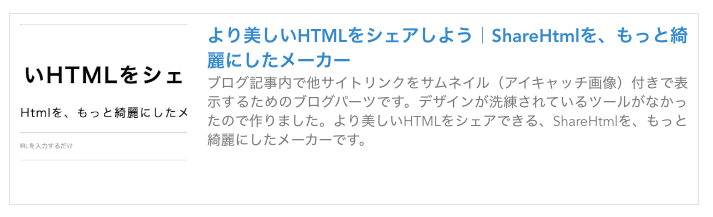
こんな感じです↓
このようにどうしても余白が出てしまう。。何とかならないかぁーと考え、悩み、そしてググりまくりました。

CSSに問題あり
色々サイトを探した結果、これがいちばん良く、キレイに収まりました。
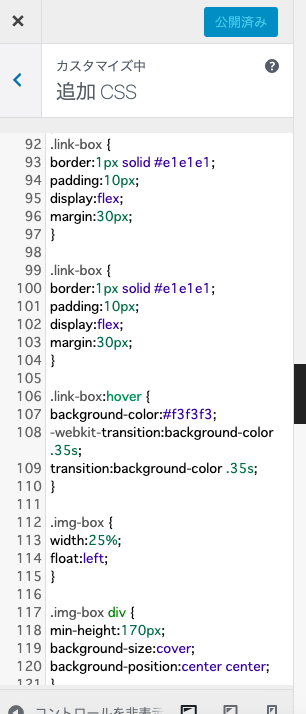
修正CSSはこちらです↓
/*-----New Share HTML----*/
.link-box {
border:1px solid #e1e1e1;
padding:10px;
display:flex;
margin:30px;
}
.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s;
}
.img-box {
width:25%;
float:left;
}
.img-box div {
min-height:170px;
background-size:cover;
background-position:center center;
}
.text-box {
width:75%;
float:left;
padding-left:20px;
line-height:1.4em;
margin:0;
}
.text-box .title {
font-size:18px;
line-height:1.4em;
font-weight:600;
color:#428bca;
padding:0;
margin:0;
}
.text-box .description {
font-size:14px;
line-height:1.4em;
color:#333;
padding:0;
margin:0;
}
@media only screen and (max-width:479px) {
.img-box div {
min-height:80px;
}
.text-box {
margin-left:10px;
line-height:1.4em;
}
.text-box .title {
font-size:13px;
line-height:1.4em;
margin:0;
}
.text-box .description {
font-size:11px;
line-height:1.4em;
margin-top:5px;
}
}
/*-----ここまで:New Share HTML----*/これを、外観→カスタマイズを開き、追加CSSに貼り付け
そしたら、こんな感じになりました(^∇^)
ちょうど良い枠内に収まり、見た目もよくなりました。
【パニック・混乱】デマ情報が人を動かし、コロナウイルスよりも怖い人間の欲望 | moguko-blog
新型コロナウイルスの影響でマスクはもちろん、生活用品のトイレットペーパーまで店頭からなくなってしまいました。 テレビでは「充分在庫があるので大丈夫。落ち着いた行動を」と言っていますが、私の近くのドラックストア、スーパーマーケットでは未だに売り切れ状態となっています。 「そんなことは言っても確保しておきたい」と思うのが本音でしょう。人間の欲望が見えた瞬間ですね。
このCSSを作った方は、コチラの方です↓
(本当に助かりました。。ありがとうございました(^∇^))
「ShareHTMLを、もっと綺麗にしたメーカー」で引用された記事の行間がどうしても気になってしまう人のために、行間を狭くしたCSSを紹介します。
「ShareHTMLを、もっと綺麗にしたメーカー」は、URLを貼り付けるだけで見栄えの良いリンクを作成してくれ…